Sistem Transportasi/Peredaran Darah pada Manusia

Sistem transportasi manusia
Transportasi ialah proses pengedaran berbagai zat yang diperlukan ke
seluruh tubuh dan pengambilan zat-zat yang tidak diperlukan untuk
dikeluarkan dari tubuh.
Alat transportasi pada manusia terutama adalah darah. Di dalam tubuh
darah beredar dengan bantuan alat peredaran darah yaitu jantung dan
pembuluh darah.
Selain peredaran darah, pada manusia terdapat juga peredaran limfe
(getah bening) dan yang diedarkan melalui pembuluh limfe.
Pada hewan alat transpornya adalah cairan tubuh, dan pada hewan tingkat
tinggi alat transportasinya adalah darah dan bagian-bagiannya. Alat
peredaran darah adalah jantung dan pembuluh darah.
1. Darah
Bagian-bagian darah
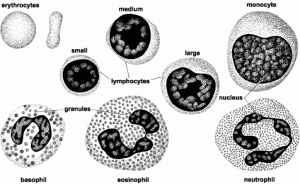
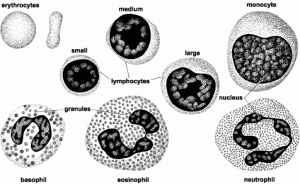
Sel-sel darah (bagian yg padat)
- Eritrosit (sel darah merah)
- Leukosit (sel darah putih)
- Trombosit (keping darah)

sel-darah
Plasma Darah (bagian yg cair)
Fungsi Darah
Darah mempunyai fungsi sebagai berikut :
1. Mengedarkan sari makanan ke seluruh tubuh yang dilakukan oleh
plasma darah
2. Mengangkut sisa oksidasi dari sel tubuh untuk dikeluarkan dari
tubuh yang dilakukan oleh plasma darah, karbon dioksida dikeluarkan
melalui paru-paru, urea dikeluarkan melalui ginjal
3. Mengedarkan hormon yang dikeluarkan oleh kelenjar buntu (endokrin)
yang dilakukan oleh plasma darah.
4. Mengangkut oksigen ke seluruh tubuh yang dilakukan oleh sel-sel
darah merah
5. Membunuh kuman yang masuk ke dalam tubuh yang dilakukan oleh sel
darah putih
6. Menutup luka yang dilakuakn oleh keping-keping darah
7. Menjaga kestabilan suhu tubuh.
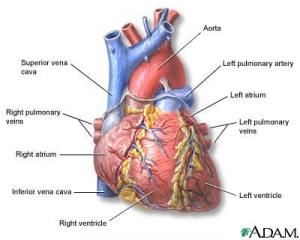
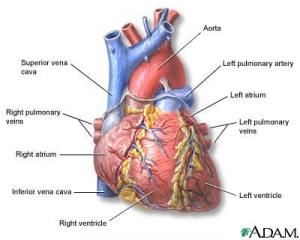
2. Jantung

jantung-manusia
Jantung manusia dan hewan mamalia terbagi menjadi 4 ruangan yaitu:
bilik kanan, bilik kiri, serambi kanan, serambi kiri. Pada dasarnya
sistem transportasi pada manusia dan hewan adalah sama.
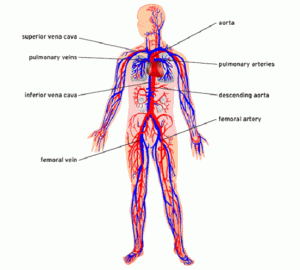
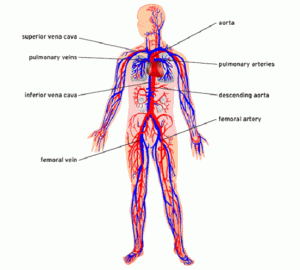
3. Pembuluh Darah
Ada 3 macam pembuluh darah yaitu: arteri, vena, dan kapiler (yang
merupakan pembuluh darah halus)
Pembuluh Nadi
- Tempat Agak ke dalam
- Dinding Pembuluh Tebal, kuat, dan elastis
- Aliran darah Berasal dari jantung
- Denyut terasa
- Katup Hanya disatu tempat dekat jantung
- Bila ada luka Darah memancar keluar
Pembuluh Vena
- Dinding Pembuluh Tipis, tidak elastis
- Dekat dengan permukaan tubuh (tipis kebiru-biruan)
- Aliran darah Menuju jantung
- Denyut tidak terasa
- Katup Disepanjang pembuluh
- Bila ada luka Darah Tidak memancar
1.
Sistem peredaran darah tertutup dan peredaran darah
ganda
Dalam keadaan normal darah ada didalam pembuluh darah, ujung arteri
bersambung dengan kapiler darah dan kapiler darah bertemu dengan vena
terkecil (venula) sehingga darah tetap mengalir dalam pembuluh darah
walaupun terjadi pertukaran zat, hal ini disebut sistem peredaran darah
tertutup.
Peredaran darah ganda pada manusia, terdiri peredaran darah kecil
(jantung –paru-paru – kembali ke jantung) dan peredaran darah besar
(jantung – seluruh tubuh dan kembali ke jantung). Peredaran ini melewati
jantung sebanyak 2 kali.
5. Getah Bening
Disamping darah sebagai alat transpor, juga terdapat cairan getah
bening. Terbentuknya cairan ini karena darah keluar melalui dinding
kapiler dan melalui ruang antarsel kemudian masuk ke pembuluh halus yang
dinamakan pembuluh getah bening (limfe)
Penyakit pada Sistem Transportasi
1. Anemia
• Anemia sel sabit merupakan penyakit menurun tak bisa diobati
• Anemia perniosa, rendahnya jumlah eritrosit karena makan kurang vit
B12
2. Talasemia
Sel darah merah abnormal,umur lebih pendek,diasesi dengan transfusi
darah
3. Hemofili
Darah sulit/tidak bisa membeku
4. varises
Pelebaran pembuluh vena
5. Atherosklerosis
Penyumbatan pembuluh darah oleh lemak
6. Arteriosklerosis
Penyumpatan pembuluh darah oleh zat kapur
7. leukopeni
jumlah sel darah putih kurang dari normal